Farbauswahl und Gruppe "Farben"
In der Farbauswahl können Sie Ihre Zeichenelemente mit Optionen wie Farben, Gradienten, Lichtwinkeln und weiteren Spezialeffekten bearbeiten, um ein vollständig benutzerdefiniertes Aussehen zu erreichen.
Eine weitere Möglichkeit für die schnelle Formatierung eines Elements im Zeichenbereich mit Füllfarbe, Optionen für Striche oder Hintergrundfarben ist die Gruppe Farben im Register Start.
Farbe, Pinsel, ComboPinsel
Der Typ der meisten Elementeigenschaften ist „ComboPinsel“, aber einige sind auch nur „Pinsel“ oder sogar „Farbe“. Daher ist es nützlich, die drei verschiedenen Typen zu kennen:
- Eine Farbe ist eine einfache, volltonige Farbe, die von einem RGBA-Wert dargestellt wird, zum Beispiel Blau oder Pink. Oder, eine Referenz zu einer Zustandstextfarbe, die in einer Textgruppe mit der folgenden Syntax definiert wurde: [TextGroupName].[Value].
- Ein Pinsel ist entweder ein Pinsel mit volltoniger Farbe oder ein Pinsel mit Gradient (linear oder radial). Die Darstellung als Zeichenkette kann viele RGBA-Werte und Steuerzeichen enthalten.
- Ein ComboPinsel stellt einen blinkenden Pinsel dar und besteht aus zwei Pinseln, dem Hauptpinsel und dem Blinkpinsel.
Füllfarbe und Striche
Die häufigsten Anwendungen der Farbauswahl fallen in den Bereich Füllfarbe und Striche. Füllfarbe bezieht sich auf das Färben oder Schattieren eines Bereichs innerhalb einer geometrischen Form, während Strich sich auf die Schriftfarbe oder Linie bezieht, die als Pfad oder Rand des Zeichenelements dient. Sie können eine Füllung oder einen Strich auf ein Zeichenelement anwenden, indem Sie eine der sechzehn Basisfarben angeben, indem Sie eine benutzerdefinierte Farbe des RGBA-Modells mit den Schiebereglern einstellen, indem Sie manuell einen Hexadezimalcode für eine Farbe eingeben, oder indem Sie einen Namen aus der Liste der HTML-Farben angeben, zum Beispiel Blue.
Wenn Sie an einer beliebigen Stelle auf dem Bildschirm eine Farbe sehen, die Sie für Ihre Zeichenelemente verwenden möchten, können Sie die Farbformatpipette verwenden, anstatt die Farbe mit den Schiebereglern nachzubilden.
Schliesslich können Sie die HSV-Farbpalette nutzen, um den Farbton, die Sättigung und den Lichtwert der Farbe festzulegen und Ihre Auswahl zu verfeinern.
Zusätzliche Farbsteuerungen
Mit den zusätzlichen Farbsteuerungen können Sie die Hintergrundfarbe eines Zeichenelements wählen, eine Vollfarbe auf ein Zeichenelement anwenden oder eine Farbe mit zwei Zuständen angeben, die abwechselnd in den beiden gewählten Farben blinkt. Die zusammengesetzten Pinsel in der Farbauswahl ermöglichen Ihnen die Auswahl einer Farbe für den Zustand „ein“ des Blinkens und den Zustand „aus“ des Blinkens. Die Eigenschaft Blinken in der Ansicht Eigenschaften des gewählten Elements beeinflusst jedoch die allgemeine Sichtbarkeit des gesamten Elements im Zeichenbereich.
Lineare und radiale Gradienten
Mit linearen und radialen Gradienten können Sie schrittweise Farben ineinander übergehen lassen. Radiale Gradienten mischen Farben von einem gemeinsamen, angegebenen Zentrum aus in alle Richtungen, während lineare Gradienten Farben entlang einem geraden Pfad mischen.
Wenn Sie einen radialen Gradienten für ein Objekt anwenden und der Fokus ausserhalb seiner radialen Ellipse konfiguriert ist, kann es zu feinen Unterschieden zwischen der Anzeige auf dem installierten Client (.CCG/.CCS) und der Anzeige in der Flex Client-Applikation (.SVG) kommen. Um diese Unterschiede zu minimieren, aktivieren Sie in der Farbauswahl das Kontrollkästchen Absolut. Dies ist besonders bei Textelementen mit Gradienten ratsam.
Wenn Sie einen radialen Gradienten mit unterschiedlichen Werten für Radius x und y anwenden, sieht die Farbe im Flex Client anders aus. Der Grund dafür ist, dass der radiale Gradient in einer SVG nur einen Parameter für die Eigenschaft Radius verwendet, der sowohl auf X als auch auf Y angewandt wird. Um unerwünschte Abweichungen im Flex Client zu vermeiden, empfiehlt es sich daher, bei der Konfiguration der Grafiken im installierten Client den gleichen Wert für Radius X und Y zu verwenden.
Die Farbauswahl bietet vordefinierte Gradientenstopps in Form von Dropdown-Menüs. Wenn Sie Ihre Maus über sie halten, können Sie sehen, wie Ihr Element aussieht, bevor Sie den Stopp tatsächlich auswählen. Sie können auch eine Füllfarbe mit Verlauf erstellen, indem Sie die Leiste der Ansicht Gradienten nutzen, oder indem Sie Werte in die Felder für die direkte Steuerung radialer oder linearer Gradienten eingeben.
Weitere Spezialeffekte erzielen Sie mit einer Gradientenfüllung zusammen mit den Optionen des Abbildungsmodus (gefüllt, spiegeln oder wiederholen), den Funktionsindikator-Optionen und der Option Winkelsteuerung, mit der Sie den Lichtwinkel bei einer Gradientenfüllung bestimmen.
Kopieren und einfügen
Mit den Funktionen Kopieren und Einfügen können Sie den Inhalt eines Elements kopieren und ihn in ein oder mehrere ausgewählte Elemente einfügen. So können Sie Zeit und Aufwand sparen, wenn mehrere grafische Elemente auf die gleiche Art formatiert werden sollen.
Übersicht Zustandsfarbe
Zusätzlich zur Auswahl und Bearbeitung von Elementfarbeigenschaften mit dem Pinseleditor und der Gruppe Pinsel können Sie Farbe auch festlegen, indem Sie Referenzen zu bestehenden Textgruppentabellen nutzen, die neben anderen Definitionen (Symbol und Text) auch über Definitionen für Zustandsfarben für eine Datenpunkteigenschaft abhängig von deren Wert verfügen.
Diese Zustandseinstellungen werden im Textgruppeneditor erstellt. Jede Textgruppe ist in der Managementsicht > Bibliotheken unter der verknüpften Bibliothek gespeichert.
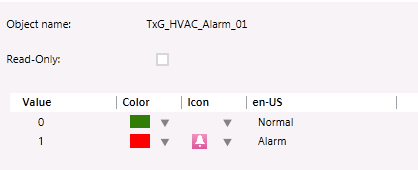
Wenn Sie beispielsweise die Textgruppe HVAC_Alarm_01 im Textgruppeneditor öffnen, können Sie sehen, dass für diese zwei Zustände, Normal und Alarm definiert sind. Jedem Zustand ist ein Wert sowie eine Farbe und ein Symbol zugewiesen.

Farben in Textgruppentabellen referenzieren:
Es gibt zwei Methoden, die Sie im Grafikeditor nutzen können, um die Informationen Farbe und Wert der Textgruppentabellen zu referenzieren: Eingabe der korrekten Syntax, um die Information aus der Textgruppe zu referenzieren oder Textgruppenobjekt aus der jeweiligen Bibliothek im System Browser in das betreffende Feld im Grafikeditor ziehen.
Die Syntax zum manuellen Referenzieren von Zustandsfarben in einer Textgruppe lautet:
TxG_[TextGroupName].[Value]
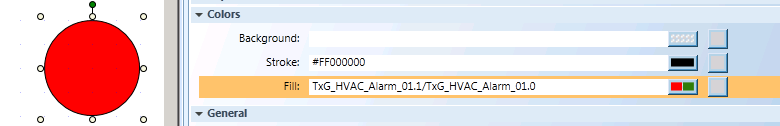
Wenn wir die Textgruppe HVAC_Alarm_01 als Beispiel verwenden, können wir folgende Referenzen zu Elementeigenschaften hinzufügen:
- TxG_HVAC_Alarm_01.1 = Dies referenziert den Zustand Normal (siehe oben), der von der Farbe Grün dargestellt wird.
- TxG_HVAC_Alarm_01.2 = Dies referenziert den Zustand Alarm, der von der Farbe Rot dargestellt wird.
Bitte beachten Sie, dass der Objektname der Textgruppentabelle möglicherweise nicht mit dem Ihnen angezeigten Namen in System Browser übereinstimmt. Verwenden Sie immer den Objektnamen, der der Textgruppe die Vorsilbe „TxG_“ hinzufügt.
Unterstützte Eigenschaften und Felder
Die meisten Eigenschaften von Elementfarben im Grafikeditor unterstützen Zustandsfarbenreferenzen. Folgend eine Liste von Bereichen, die manuelle oder Drag & Drop-Referenzen auf Zustandsfarben unterstützen.
- Elementeigenschaften
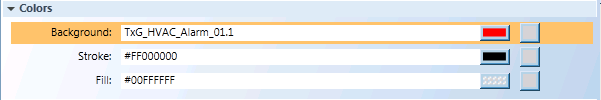
- Füllung
- Strich
- Hintergrund

- Grafikeigenschaften
- Hintergrundfarbe
- Raster- und Führungslinienfarben
- Blinken unterstützt
- Ausdrücke und Ersetzungen im Evaluationseditor
- Wertfeld
- Feld Ausdruck – Verwenden Sie doppelte Anführungszeichen, wenn Sie die Textgruppenreferenz eingeben.
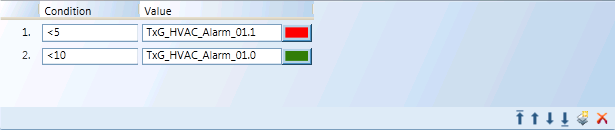
- Bedingungen im Evaluationseditor


HTML-Farbnamentabelle
In der folgenden Tabelle werden die 140 HTML-Farbnamen in alphabetischer Reihenfolge von links nach rechts und von oben nach unten aufgeführt. Anstatt Hexadezimalfarbcodes anzugeben, können Sie auch eine der Farben aus der Tabelle eingeben. Gehen Sie zum Register Ansichten, wählen Sie Farbe, ARGB und dann #.
HTML-Farbnamen | |||
Aliceblue | Antiquewhite | Aqua | Aquamarine |
Azure | Beige | Bisque | Black |
Blanchedalmond | Blau | Blueviolet | Brown |
Burlywood | Cadetblue | Chartreuse | Chocolate |
Coral | Cornflowerblue | Cornsilk | Crimson |
Cyan | Darkblue | Darkcyan | Darkgoldenrod |
Darkgray | Darkgreen | Darkkhaki | Darkmagenta |
Darkolivegreen | Darkorange | Darkorchid | Darkred |
Darksalmon | Darkseagreen | Darkslateblue | Darkslategray |
Darkturquoise | Darkviolet | Deeppink | Deepskyblue |
Dimgray | Dodgerblue | Firebrick | Floralwhite |
Forestgreen | Fuchsia | Gainsboro | Ghostwhite |
Gold | Goldenrod | Grau | Grün |
Greenyellow | Honeydew | Hotpink | Indianred |
Indigo | Ivory | Khaki | Lavender |
Lavenderblush | Lawngreen | Lemonchiffon | Lightblue |
Lightcoral | Lightcyan | Lightgoldenrodyellow | Lightgreen |
Lightgrey | Lightpink | Lightsalmon | Lightseagreen |
Lightskyblue | Lightslategray | Lightsteelblue | Lightyellow |
Lime | Limegreen | Linen | Magenta |
Maroon | mediumaquamarine | Mediumblue | Mediumorchid |
Mediumpurple | Mediumseagreen | Mediumslateblue | Mediumspringgreen |
Mediumturquoise | Mediumvioletred | Midnightblue | Mintcream |
Mistyrose | Moccasin | Navajowhite | Marineblau |
Oldlace | Olive | Olivedrab | Orange |
Orangered | Orchid | Palegoldenrod | Palegreen |
Paleturquoise | Palevioletred | Papayawhip | Peachpuff |
Peru | Pink | Plum | Powderblue |
Purple | Rot | Rosybrown | Royalblue |
Saddlebrown | Salmon | Sandybrown | Seagreen |
Seashell | Sienna | Silver | Skyblue |
Slateblue | Slategray | Snow | Springgreen |
Steelblue | Tan | Teal | Thistle |
Tomato | Turquoise | Violet | Wheat |
Weiss | Whitesmoke | Gelb | Gelb-grün |
Verwandte Themen
Informationen zu verknüpften Verfahren finden Sie unter Farbauswahl-Formate anwenden.
Einen Überblick über den Arbeitsbereich finden Sie unter: